【ブログ初心者必見】はてなブログで蛍光ペン風アンダーラインを簡単に引く方法!

今回は、ブログ記事の文字に蛍光ペン風アンダーラインを引く方法を紹介します。
こんな感じです!
いろいろなやり方がありますが、僕が一番簡単だと感じた方法をまとめておきます。
やり方

②元々あるコードの下に以下をコピペしてください。
/* 太字に蛍光ペン風アンダーラインを引く */
article strong{
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 70%, rgba(252,252,84,0.8) 70%) !important;
}
/* bタグは太字 */
article b{
font-weight:bold !important;
}
③「変更を保存する」を押して終了です。
これで、ブログを書くときに文字を太字にすれば、黄色の蛍光ペン風マーカーが引かれます。
「見たまま編集画面」ではただの太字ですが、「プレビュー」ではちゃんと蛍光ペンが表示されているので大丈夫です。
また、過去に書いた記事の太字部分にも蛍光ペンが適用されます。
蛍光ペンの色を変える
background:linear-gradient(to bottom, transparent 70%, rgba(252,252,84,0.8) 70%)
コードの中の赤字の所を変更します。
rgbaの各数字の意味は(赤, 緑, 青, 濃さ)です。
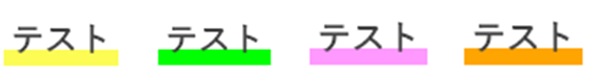
例えば、こんな感じです。
黄:rgba(252,252,84,1)
緑:rgba(0,255,0,1)
ピンク:rgba(255,153,255,1)
オレンジ:rgba(255,165,1)

好きな色に変えたい場合はこちらのサイトを参考にしてください。
蛍光ペンの幅を変える
background:linear-gradient(to bottom, transparent 70%, rgba(252,252,84,0.8) 70%)
コードの中の赤字の数値を変更します。
値を小さくすることで太くなり、値を大きくすることで細くなります。

左から0%、50%、90%です。
まとめ
蛍光ペン風アンダーラインは、ただの太字やアンダーラインより文字を目立たせることができます。簡単に出来るので、皆さんもぜひやってみてください!